Web apps that are painful don’t get used much by customers.
And login forms that frustrate users can leave a bad impression of your company.
So make your login forms simple, obvious, and user-friendly.
A no-brainer, right?
Not so fast, captain. As web developers, it’s easy to forget about the user experience. Welcome to the “tyranny of knowledge,” that place where we forget what it’s like to not know.
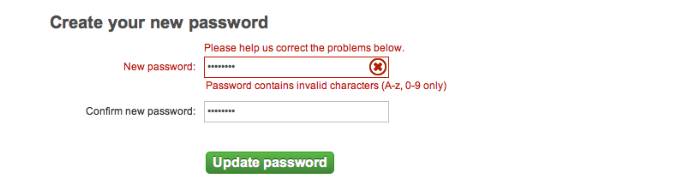
Case in point, check out the following example I recently encountered and see if you can spot the problem:

The example above shows an error message indicating that my new password cannot contain any special characters. The problem is this – Nothing about the form indicates that a user cannot use funky characters within their password unless they attempt to do so. The only way to discover that fact is by submitting the form and failing to know what the developer had in mind. That means, as a user, not only do I have to come up with a password that’s more secure than “bigboy,” but I also have to telepathically know the programmer’s intent. Not good. Friction. Frustration. To quote Steve Krug, “DON’T MAKE ME THINK!”
Discovery by failure means frustration for your users.
And that’s never a smart business plan for anyone.
If your forms require special circumstances or hoop jumping, make it crystal clear BEFORE the user submits the form. Indicate that passwords must be at least 8 characters if that’s the case, by adding a blurb about it next to the field. And while we’re talking about password fields, you really should let your users enter special characters if they want. Not only is it common, it also allows them to create more secure logins.
Remember, as web designers and developers our job is to remove barriers, reduce friction and prevent frustration for our visitors. Our purpose is to do the heavy lifting of thinking upfront.